

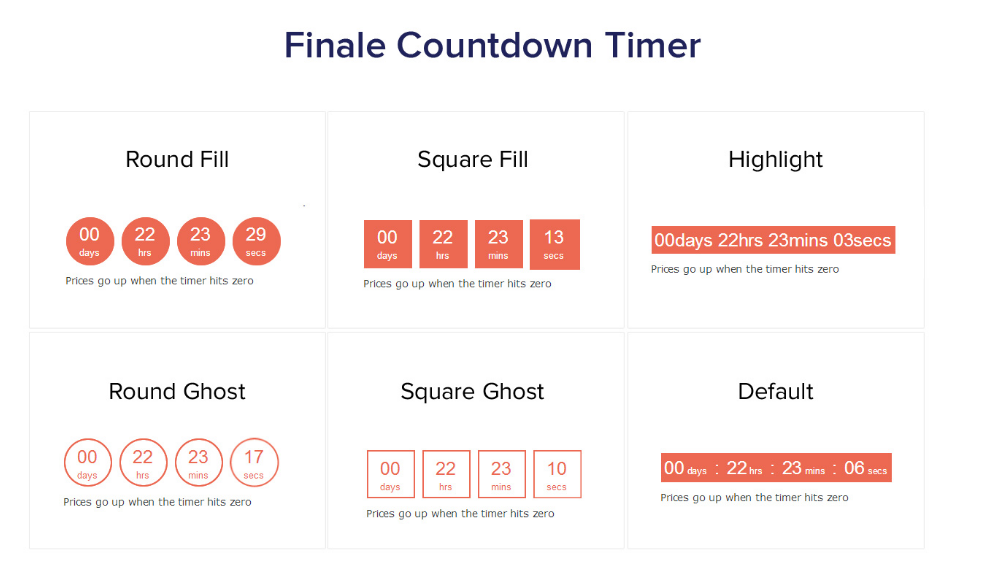
Select Block or Inline view type and time units to be displayed on the counter. There are available two types of timing: until a certain date and an evergreen timer. The flexible plugin settings allow you to manage and configure the countdown and each of its elements following your goals. You can add an unlimited number of counters to your website or page. Adding and configuring the widget will take only a few minutes. It can be a powerful marketing tool to create a sense of urgency and encourage your visitors to take action.

The HurryTimer Plugin official homepage.Countdowner is a WordPress plugin for Elementor to add a countdown timer to showcase upcoming events, important achievements, special offers, a coming soon page, and more.If you noticed any bug, please post it on the support forum. To learn more, check out HurryTimer documention. You can also go to “WooCommerce” tab to integrate the countdown timer directly within a product page. Copy shortCode and paste it into your post, page, or text widget content.Enter a period for “Evergreen” mode, or select a date and time for “One-Time” mode.Choose between Evergreen, and One-time.Priority Support: Get responses fast with 24/7 email and chat support.Sticky Announcement Bar: Display the countdown timer at the bottom/top of the page.
#Evergreen countdown timers wordpress code#
Live Custom CSS: Add you own CSS code to every element.Advanced Live Design Customizer: Unlock more styling capabilities to create unlimited design variations.Expire WooCommerce Coupon action: Automatically expire a coupon code after timer reaches zero.

Multiple Expiry Actions: Take more than one action when time is up.More Exiry Actions: Expire WooCommerce coupon.User Session detection for evergreen timers, highly recommended for campaigns restricted to logged-in users.

#Evergreen countdown timers wordpress pro#
In addition to all features in Lite, HurryTimer Pro provides access to many other powerful features:


 0 kommentar(er)
0 kommentar(er)
